DigitalOcean App Platform Non-www Root Domain DNS Troubleshooting
And a possible solution using Cloudflare instead
Note: This does not just apply to Angular, but rather any static site hosted on DigitalOcean's App Platform.
I encountered a highly frustrating issue while trying to deploy my new Angular application on DigitalOcean. After setting up my domain with DigitalOcean's nameservers, I was perplexed to find that I couldn't access my static web application via the root non-www domain. However, nested routes like /test worked as expected. Strangely, adding two forward slashes (//) after my root domain URL made it render correctly. What added to the confusion was that the default *.ondigitalocean.app domain provided by DigitalOcean functioned perfectly, allowing me to eliminate any build or deployment configuration errors as the cause.
After spending considerable time troubleshooting, I discovered that the problem stemmed from DigitalOcean's lack of support for CNAME flattening, an issue not mentioned in their domain configuration documentation. For more information, see the discussion here: DigitalOcean Community Question on Root Domain CNAME Setting. This omission in the documentation led to unnecessary complexity in resolving what should have been a straightforward deployment.
After successfully mapping the www subdomain to my DigitalOcean static site in the DNS settings, I was able to access my site as expected with the www. version, however, I encountered a new issue. DigitalOcean does not support DNS redirects, which prevented me from redirecting traffic from the non-www version of my domain to the www version. Consequently, this limitation resulted in DNS errors when trying to access the non-www version of the domain.
Solution
Using DigitalOcean's DNS with static sites does not seem ideal due to its inability to route the non-www version of the domain to a static site. For this reason, I decided to configure this domain in Cloudflare instead.
Configure DNS CNAME for www and non-www
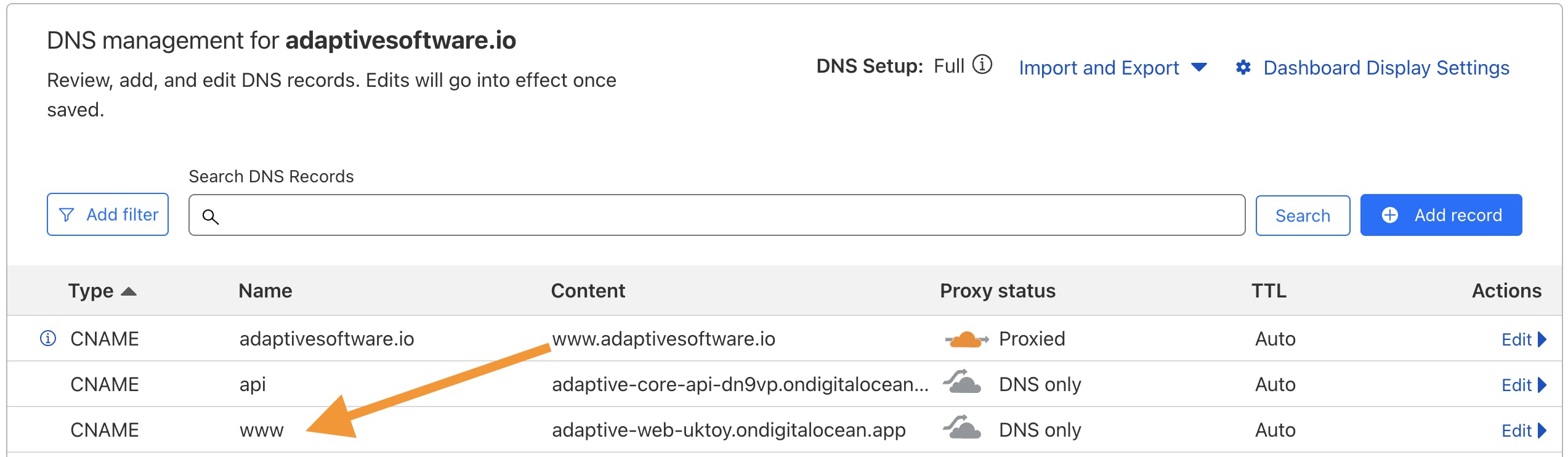
Within the Cloudflare dashboard, navigate to DNS Records configuration and add 2 CNAME records
CNAME for
@should point towww.yourdomain.com. I turn proxy on but not sure if it matters.CNAME for
wwwshould point to your DigitalOcean application URL.

This ensures that the root domain resolves to the www version of the domain. You can also reverse this if you would rather route the www over to the root domain.
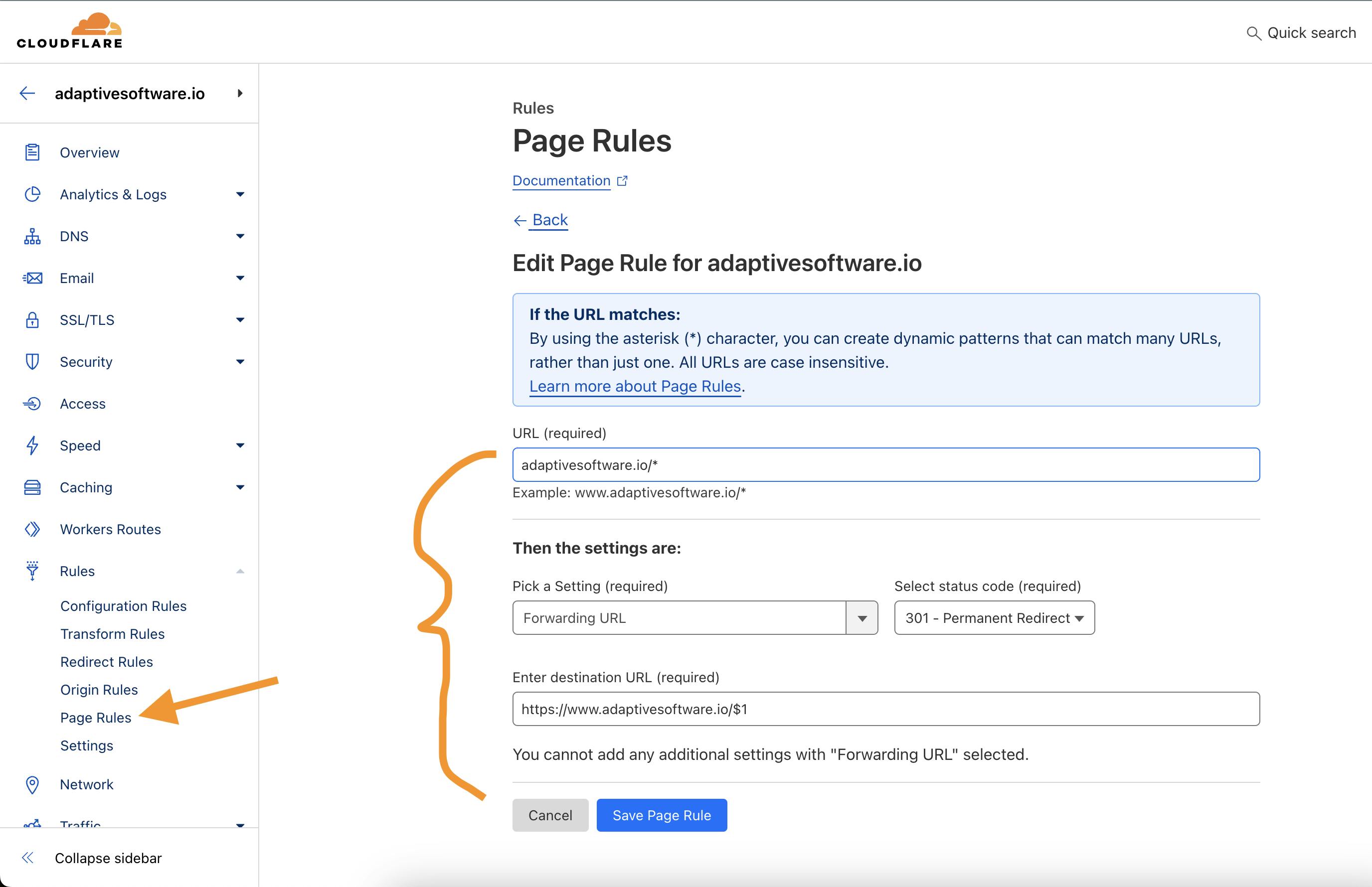
Create a Page Rule
Navigate over to Rules > Page Rules and create a page rule for forwarding incoming traffic to your domain to the desired location. For example, if routing the non-www version over to the www version, you may use a similar configuration:

Reversing the values would also allow you to route the www version over to the non-www version.